[PR]
2026年01月23日
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
ベベルとエンボス
2009年07月06日
最近フォトショのチュートリアルサイトをよく見ます。
AzPainterでの加工のヒントにと思ってみとるんですが、
その中でよく出てくるのがレイヤースタイルのベヘルとエンボス。
How to Make a Menu Interface for a Fantasy Themed iPhone Game - Psdtuts+
ここのStep8とかStep10あたりの金属が浮き彫りになったような加工。
これがazpで再現できたらめっちゃ便利そうやん!というわけで実験してみました。
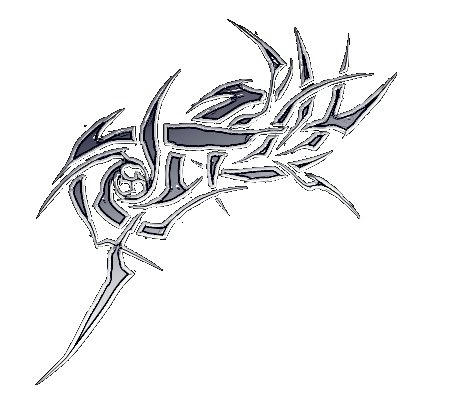
・これが元ファイル。トライバル模様。

・実験後

う~~~んメタルっぽくはなったけど、違うな~。
ちなみにぼかし→メディアン最小値→レイヤーとか
青っぽい色でグラデーションしたレイヤーとか
エンボスかけたレイヤーを差の絶対値などで重ねていますが
色々やりすぎて自分でもどうやったか詳細を忘れたのでファイルごとうpしてみます。
ダウンロード(zip)
あの光源設定された陰影を再現できたら嬉しいんだがなあ…。
AzPainterでの加工のヒントにと思ってみとるんですが、
その中でよく出てくるのがレイヤースタイルのベヘルとエンボス。
How to Make a Menu Interface for a Fantasy Themed iPhone Game - Psdtuts+
ここのStep8とかStep10あたりの金属が浮き彫りになったような加工。
これがazpで再現できたらめっちゃ便利そうやん!というわけで実験してみました。
・これが元ファイル。トライバル模様。
・実験後
う~~~んメタルっぽくはなったけど、違うな~。
ちなみにぼかし→メディアン最小値→レイヤーとか
青っぽい色でグラデーションしたレイヤーとか
エンボスかけたレイヤーを差の絶対値などで重ねていますが
色々やりすぎて自分でもどうやったか詳細を忘れたのでファイルごとうpしてみます。
ダウンロード(zip)
あの光源設定された陰影を再現できたら嬉しいんだがなあ…。
PR
一番楽な影の塗り方
2009年07月04日
効率のいい描き方を模索中、一番楽な影の塗り方ってなんだろうと考えて、たどり着いたのがコレ。

逆光。
キャラの下地を塗って、キャラの部分だけ色がついてない背景レイヤに不透明部分を太めに縁取り。
影っぽい色で透明部分を塗り潰し、背景と縁取りした部分を消して、ハードライトで重ねただけで結構それっぽく見える!
この絵だと紙飛行機や手の部分をちょっと直せば、もうそれなりにいい感じになりそうじゃん。ヒャッホウ!
…と思ったけど、背景をちゃんと描かないと、なんか違和感が。
後ろに光源があるとわかるように書き込んだ背景じゃないと、どーーーもミスマッチになるんだよな~。
よって、普通に影塗って背景手抜きするのと、逆光影で背景描き込むのとでは、手間暇のかかり方がどっこいどっこいだったり、むしろ背景描き込む方がめんどうだったり。
あ~、そううまくはいかないってことか。
逆光。
キャラの下地を塗って、キャラの部分だけ色がついてない背景レイヤに不透明部分を太めに縁取り。
影っぽい色で透明部分を塗り潰し、背景と縁取りした部分を消して、ハードライトで重ねただけで結構それっぽく見える!
この絵だと紙飛行機や手の部分をちょっと直せば、もうそれなりにいい感じになりそうじゃん。ヒャッホウ!
…と思ったけど、背景をちゃんと描かないと、なんか違和感が。
後ろに光源があるとわかるように書き込んだ背景じゃないと、どーーーもミスマッチになるんだよな~。
よって、普通に影塗って背景手抜きするのと、逆光影で背景描き込むのとでは、手間暇のかかり方がどっこいどっこいだったり、むしろ背景描き込む方がめんどうだったり。
あ~、そううまくはいかないってことか。
pixivで漫画を投稿するのにはどのサイズが一番いいんだろう
2009年07月03日
サムネクリックした後表示される画像は600×600が原寸表示の最大らしい。
漫画だと縦長か横長(見開き)にしたくなるけど縮小されると字が見えなくなるのが問題。
字が読めなくても大丈夫なセリフ無しサイレント漫画が最強って事だろかー。
でもセリフが少ない漫画にしても、縮小率を考えつつやってるとコマ割りがチマチマしてくる。
何枚かに分ければいいんだろうけど、そんな小分けにされても読むほうがクリックすんのめんどくさくなってくるよなー。
アメリカのヒーローが出てこない漫画(ピーナッツとかのほのぼの系)みたいな感じなら600×600でも違和感少ないだろうけど大ゴマ使いたいし。
なんかこういうの考えるのってパズルに似てる。難しいわー。
上の話とは関係ないメモ
■【ハウツー】プロクリエイターがこっそり教えるPhotoshopの極上Tips集(初級編) (1) グラデーションでマッピング、パターンを追加 | クリエイティブ | マイコミジャーナル
服のしわの感じが濃い目の漫画っぽい。
■さらに進んだJPEG圧縮を実現する方法 | エンタープライズ | マイコミジャーナル
読んでもわけわからんけど、いつか役に立ちそうな気がする。
追記
わかりやすい説明あった!あとで試してみよう。
■JPEG画像をより美しく、より軽量に最適化するテクニック | コリス
漫画だと縦長か横長(見開き)にしたくなるけど縮小されると字が見えなくなるのが問題。
字が読めなくても大丈夫なセリフ無しサイレント漫画が最強って事だろかー。
でもセリフが少ない漫画にしても、縮小率を考えつつやってるとコマ割りがチマチマしてくる。
何枚かに分ければいいんだろうけど、そんな小分けにされても読むほうがクリックすんのめんどくさくなってくるよなー。
アメリカのヒーローが出てこない漫画(ピーナッツとかのほのぼの系)みたいな感じなら600×600でも違和感少ないだろうけど大ゴマ使いたいし。
なんかこういうの考えるのってパズルに似てる。難しいわー。
上の話とは関係ないメモ
■【ハウツー】プロクリエイターがこっそり教えるPhotoshopの極上Tips集(初級編) (1) グラデーションでマッピング、パターンを追加 | クリエイティブ | マイコミジャーナル
服のしわの感じが濃い目の漫画っぽい。
■さらに進んだJPEG圧縮を実現する方法 | エンタープライズ | マイコミジャーナル
読んでもわけわからんけど、いつか役に立ちそうな気がする。
追記
わかりやすい説明あった!あとで試してみよう。
■JPEG画像をより美しく、より軽量に最適化するテクニック | コリス
クレヨン風テクスチャ
2009年07月01日
先日、絵本っぽいクレヨンタッチの絵を描く機会があって、それ用にテクスチャを作ってみた。

少し前に描いたのでうろ覚えだけど
テクスチャONにしてペン2で濃度60くらいの設定で描いたと思う。
ぐりぐり重ね塗りすると、紙のでこぼこで出来る白いかすれの部分が潰れるように作ったけど、そのせいでテクスチャの効きが少し弱め。
この絵はテクスチャが潰れすぎたので、白いかすれを消しゴムで意図的に作った部分もある。
そんな弱点もありますが、晒しとくので良かったらドゾー。

↑これはpngの見本。一応シームレス。
↓こっちのbmpファイルはテクスチャウィンドウにつっこめばそのまま使えます。
AzPainter用クレヨン風テクスチャダウンロード(bmp)
少し前に描いたのでうろ覚えだけど
テクスチャONにしてペン2で濃度60くらいの設定で描いたと思う。
ぐりぐり重ね塗りすると、紙のでこぼこで出来る白いかすれの部分が潰れるように作ったけど、そのせいでテクスチャの効きが少し弱め。
この絵はテクスチャが潰れすぎたので、白いかすれを消しゴムで意図的に作った部分もある。
そんな弱点もありますが、晒しとくので良かったらドゾー。
↑これはpngの見本。一応シームレス。
↓こっちのbmpファイルはテクスチャウィンドウにつっこめばそのまま使えます。
AzPainter用クレヨン風テクスチャダウンロード(bmp)
透明水彩風の加工
2009年06月29日
azpainterでアナログの透明水彩風の風合いはどうやったら出るか実験。

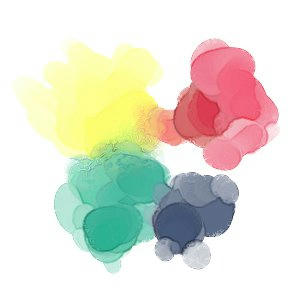
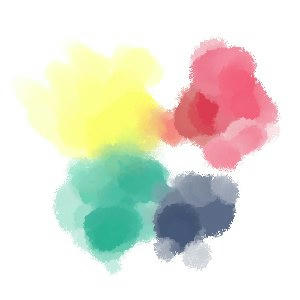
自作テクスチャをONにしたまま塗ったもの

水彩境界の再現。これがあると結構それっぽいムード出るなあ。
レイヤーを複製→輪郭抽出(Sobel)→ネガポジ反転→レイヤー乗算50%

紙にじみの再現。
拡散(6くらい)→メディアンか油絵風(この画像ではメディアン)
両方を一枚の絵に一度に反映させる時の兼ね合いをどうするかな。
あと加工するとテクスチャがつぶれてしまうのをどうしたもんか…。
参考:AzPainter使い倒し - 水彩画風加工
http://az-gazou.sakura.ne.jp/photo/15photo/photo15.html
自作テクスチャをONにしたまま塗ったもの
水彩境界の再現。これがあると結構それっぽいムード出るなあ。
レイヤーを複製→輪郭抽出(Sobel)→ネガポジ反転→レイヤー乗算50%
紙にじみの再現。
拡散(6くらい)→メディアンか油絵風(この画像ではメディアン)
両方を一枚の絵に一度に反映させる時の兼ね合いをどうするかな。
あと加工するとテクスチャがつぶれてしまうのをどうしたもんか…。
参考:AzPainter使い倒し - 水彩画風加工
http://az-gazou.sakura.ne.jp/photo/15photo/photo15.html
水彩練習
2009年06月27日