[PR]
2025年06月08日
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
厚塗りは筆圧つきのAzP2の方がちょっと楽
2009年08月28日
正面顔の厚塗りする時、鼻に梃子摺ることに気付いた。
要研究。
気になるものリンク
■絵と数学―遠近法は世界をどう変えたのか―
透視図法についてのウンチク。ためになる。関係あるような無いような話だけど、これ→@nifty:デイリーポータルZ:あのすごいジャンクションをふたたびみんなで鑑賞写真がエッシャーの絵みたいになってる
■hilo_sato:AzPainterをLinuxで
LinuxでもAzPainterが動くらしい。
■pixiv講座リンク集 NO.27 | atelierdolly
AzPの鉛筆ツールでペン入れっぽく加工するやつをのっけてくれました
PR
AzPainter2.ver 2.05 ベータ版の新機能、定規機能が便利な件 -追記-AzDにも定規機能ついたよ!
2009年08月17日
Azp2が完成した時、これ以上の機能追加は多分しないと思う
みたいなことを言ってた作者さんだけど、
最近の開発邁進っぷりには目を見張るものがあります。
特に8/18に更新されたベータ版で実装された新機能・定規が
すばらしかったんで、簡単に使い方を紹介!
(*これはまだver2.05ベータ版だけの機能なので、
使いたいときは本家サイトからベータ版をDLして下さい)

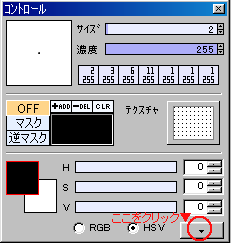
1)まずコントロールウィンドウのHSVの横の▼を押す

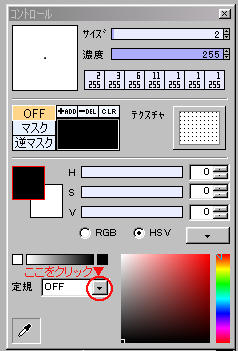
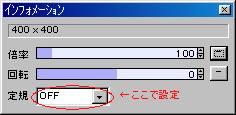
2)隠れていた部分がびろんと広がるので「定規 OFF」って書いてある所の▼を押す

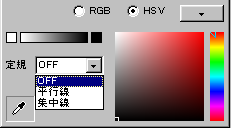
3)平行線と集中線、好きな方を選ぶ
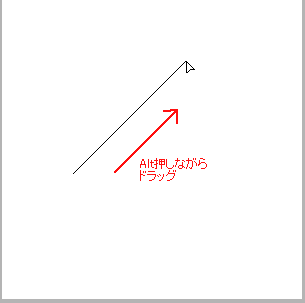
まずは斜めの平行線を引いてみる

1)コントロールウィンドウで平行線を選んだら
キーボードのAltを押しっぱなしで
適当な場所で適当にドラッグ(一回クリックしてクリックした指を離さず線を引っ張り、好きな角度に調節してから離す)
この線は画面上には描画されず、消えてしまいますが、それでおk。
※Altを押さないと意味ないので必ずAlt押してください

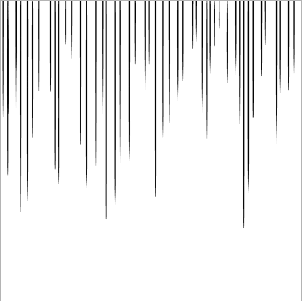
2)すると、さっき消えた線の角度でしか描けないようになってるので、
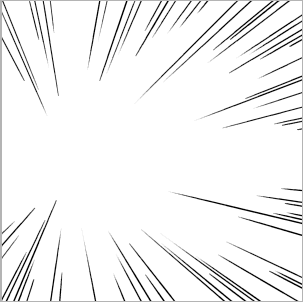
漫画とかによくある効果線を引くのがめっさ楽!
(筆圧感知ONのペンツール2pxで描いてます)
平行線を描き終わった時は定規のモードをOFFにすれば、
元通り平行線以外の線が引けるようになるよ。
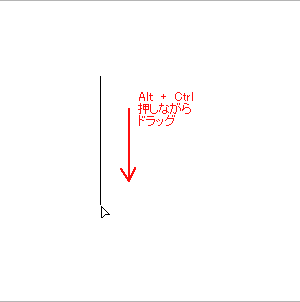
今度は直線の平行線を引いてみる

1)まっすぐ縦の線を引きたいとき、適当にやったら腕がプルプルしてまっすぐさせるのが結構難しい…
そんな時はキーボードのAltとCtrlを同時に押しながらドラッグすると
まっすぐ縦・まっすぐ横・ななめ45度にしか線が傾かなくなるので簡単です。

2)ズーンとかいう効果音がつきそうな画像も簡単に完成。
直線ツールやフィルタのラインを利用しても似たような画像は作れるけど、
筆圧感知が効くので自分の好きなペンタッチで出来るのが嬉しい。
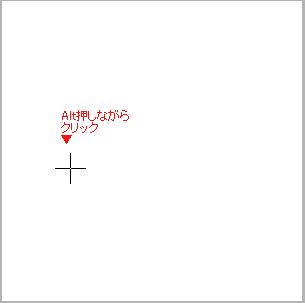
集中線も引いてみる

1)コントロールウィンドウで集中線を選んで、
Altを押しながら
線の中心になる所を適当に選びクリック。
※Altを押さないと意味ないので必ずAlt押してください。大事な事なので(ry

2)すると、さっき打った点の辺りに向かってしか描けなくなるので
集中線も楽々っつーわけです。
これも解除する時はOFFに切り替えてください。
(今回は目印をつけずにやったけど、最初にOFFのままで
鉛筆ツールかなんかで中心の点にしたい所に目印をつけて、
その上に中心点を設定した方がこういう集中線は引きやすいかもしんない。
目印の点は後で消してください)
ついでに、定規機能を使わずに加工でできるベタフラのやりかたもリンクしときます。
AzPainter使い倒し-ベタフラッシュ
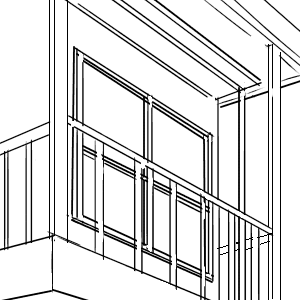
漫画の効果線以外にも、背景を描くのにも重宝しそうです。
これは15分ぐらいで適当に描いたベランダっぽいもの。

キャンバスの外の灰色の部分にも集中線の点を打てるんで、
一点透視図法とか、二点透視図法とかが楽なんです。
実は、 ツールウィンドウで直線ツールにすると、
ツールウィンドウで直線ツールにすると、
定規機能で設定した角度以外の線も引けるので、
定規機能の設定をOFFにするのめんどいけど
ちょっと別の角度の線も描きてーなって時に併用すると楽かも。
定規機能の他にも、境界自動判定で細い線でもはみ出さなくなったり
PSD対応したり、輝度から線画抽出フィルタがついて
線画抽出が楽になったり、消しゴム塗り潰しが復活したり、
不透明部分の内側を縁取りが復活したり色々なので
Azp使いは要チェックじゃよー。
きたー!ってことでAzDrawingでの定規機能についてもちょい解説。

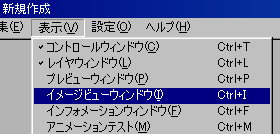
1)上のほうの表示(V)って所からイメージビューウィンドウを開く

2)コレがイメージビューウィンドウ。
定規の所から平行線か集中線かを選んだらあとは上に書いてある
AzPainterの操作と一緒なんで、そっちを参考にドゾー
これ結構便利なウィンドウなんだけど、普段から出しっぱなしにしてる人じゃ無いと、どこに定規機能があるか迷うかも。てか迷ったので忘れないようにメモ。
みたいなことを言ってた作者さんだけど、
最近の開発邁進っぷりには目を見張るものがあります。
特に8/18に更新されたベータ版で実装された新機能・定規が
すばらしかったんで、簡単に使い方を紹介!
(*これはまだver2.05ベータ版だけの機能なので、
使いたいときは本家サイトからベータ版をDLして下さい)
1)まずコントロールウィンドウのHSVの横の▼を押す
2)隠れていた部分がびろんと広がるので「定規 OFF」って書いてある所の▼を押す
3)平行線と集中線、好きな方を選ぶ
まずは斜めの平行線を引いてみる
1)コントロールウィンドウで平行線を選んだら
キーボードのAltを押しっぱなしで
適当な場所で適当にドラッグ(一回クリックしてクリックした指を離さず線を引っ張り、好きな角度に調節してから離す)
この線は画面上には描画されず、消えてしまいますが、それでおk。
※Altを押さないと意味ないので必ずAlt押してください
2)すると、さっき消えた線の角度でしか描けないようになってるので、
漫画とかによくある効果線を引くのがめっさ楽!
(筆圧感知ONのペンツール2pxで描いてます)
平行線を描き終わった時は定規のモードをOFFにすれば、
元通り平行線以外の線が引けるようになるよ。
今度は直線の平行線を引いてみる
1)まっすぐ縦の線を引きたいとき、適当にやったら腕がプルプルしてまっすぐさせるのが結構難しい…
そんな時はキーボードのAltとCtrlを同時に押しながらドラッグすると
まっすぐ縦・まっすぐ横・ななめ45度にしか線が傾かなくなるので簡単です。
2)ズーンとかいう効果音がつきそうな画像も簡単に完成。
直線ツールやフィルタのラインを利用しても似たような画像は作れるけど、
筆圧感知が効くので自分の好きなペンタッチで出来るのが嬉しい。
集中線も引いてみる
1)コントロールウィンドウで集中線を選んで、
Altを押しながら
線の中心になる所を適当に選びクリック。
※Altを押さないと意味ないので必ずAlt押してください。大事な事なので(ry
2)すると、さっき打った点の辺りに向かってしか描けなくなるので
集中線も楽々っつーわけです。
これも解除する時はOFFに切り替えてください。
(今回は目印をつけずにやったけど、最初にOFFのままで
鉛筆ツールかなんかで中心の点にしたい所に目印をつけて、
その上に中心点を設定した方がこういう集中線は引きやすいかもしんない。
目印の点は後で消してください)
ついでに、定規機能を使わずに加工でできるベタフラのやりかたもリンクしときます。
AzPainter使い倒し-ベタフラッシュ
漫画の効果線以外にも、背景を描くのにも重宝しそうです。
これは15分ぐらいで適当に描いたベランダっぽいもの。
キャンバスの外の灰色の部分にも集中線の点を打てるんで、
一点透視図法とか、二点透視図法とかが楽なんです。
実は、
定規機能で設定した角度以外の線も引けるので、
定規機能の設定をOFFにするのめんどいけど
ちょっと別の角度の線も描きてーなって時に併用すると楽かも。
定規機能の他にも、境界自動判定で細い線でもはみ出さなくなったり
PSD対応したり、輝度から線画抽出フィルタがついて
線画抽出が楽になったり、消しゴム塗り潰しが復活したり、
不透明部分の内側を縁取りが復活したり色々なので
Azp使いは要チェックじゃよー。
8/31追記 正式リリース&AzDrawingにも定規機能が!
きたー!ってことでAzDrawingでの定規機能についてもちょい解説。
1)上のほうの表示(V)って所からイメージビューウィンドウを開く
2)コレがイメージビューウィンドウ。
定規の所から平行線か集中線かを選んだらあとは上に書いてある
AzPainterの操作と一緒なんで、そっちを参考にドゾー
これ結構便利なウィンドウなんだけど、普段から出しっぱなしにしてる人じゃ無いと、どこに定規機能があるか迷うかも。てか迷ったので忘れないようにメモ。
消しゴムぬりつぶし
2009年08月07日
本家掲示板を見たらAzPainter2に消しゴム塗り潰しが復活しそうな感じの情報が!
コレは嬉しい!
気になったものリンク
・真・女神転生 ストレンジ ジャーニー 広報ミズキの“奇妙な旅”日誌: 第2回:略称は女神?メガテン?それともメガジャニ?
センチメンタルジャーニーで。
・SNS「Cg」に“拡張現実”機能 ユーザーの3Dモデル、Webカメラ映像に合成 - ITmedia News
スゲー。未来に生きてんな!
コレは嬉しい!
気になったものリンク
・真・女神転生 ストレンジ ジャーニー 広報ミズキの“奇妙な旅”日誌: 第2回:略称は女神?メガテン?それともメガジャニ?
センチメンタルジャーニーで。
・SNS「Cg」に“拡張現実”機能 ユーザーの3Dモデル、Webカメラ映像に合成 - ITmedia News
スゲー。未来に生きてんな!
AzPainterはライブ配信に向いてるんじゃね?他
2009年07月16日
近頃Stickamとかニコニコ生放送で絵を描く手順を公開しているのをよく見かけるけど、軽いし落ちにくいからAzPainterは配信に使うのに結構うってつけのソフトなんじゃないかなーと思う。
2ちゃんねるなんでも実況V板 「下手だけどお絵かき実況 」のwikiでもAzPainterがおすすめソフトとして挙げられていた。
・Oekaki-live@Wiki
まあ、ライブ配信だとあまり長い時間かけてやるわけにいかないから、
慣れたソフトでやらないと効率が発揮できないってのがあるけど、
お絵描き配信やってる絵師さんはちょっくら試してみて欲しいもんです。
ストリーム配信を見てるだけでなんかPCの調子がおかしくなってくる
低スペック環境じゃなければ、自分もやってみたかったなあ…。
余談:最近気になったものリンク
・Windows 7 @ ウィキ - 対応ソフト(x64)
windows7でも使えるようです。AzPainter1の方しか報告ないけど。
・レオナルド・ダ・ヴィンチが描いた大量の解剖図デッサン画:奇想天外生物図鑑 カラパイア/
人や動物の解剖はなかなか個人じゃやれないけど、
安価なものでどうしても上手く描けない物体はとりあえず切ってみたらいいかも知らん。
というわけで、帽子が上手く描けないので帽子が余ってる人は俺に下さい。
2ちゃんねるなんでも実況V板 「下手だけどお絵かき実況 」のwikiでもAzPainterがおすすめソフトとして挙げられていた。
・Oekaki-live@Wiki
まあ、ライブ配信だとあまり長い時間かけてやるわけにいかないから、
慣れたソフトでやらないと効率が発揮できないってのがあるけど、
お絵描き配信やってる絵師さんはちょっくら試してみて欲しいもんです。
ストリーム配信を見てるだけでなんかPCの調子がおかしくなってくる
低スペック環境じゃなければ、自分もやってみたかったなあ…。
余談:最近気になったものリンク
・Windows 7 @ ウィキ - 対応ソフト(x64)
windows7でも使えるようです。AzPainter1の方しか報告ないけど。
・レオナルド・ダ・ヴィンチが描いた大量の解剖図デッサン画:奇想天外生物図鑑 カラパイア/
人や動物の解剖はなかなか個人じゃやれないけど、
安価なものでどうしても上手く描けない物体はとりあえず切ってみたらいいかも知らん。
というわけで、帽子が上手く描けないので帽子が余ってる人は俺に下さい。
AzPainter1で簡単にキラキラを描く方法
2009年07月11日
こんな感じのキラキラを描く方法。
1.AzPainter1のブラシツールでブラシの形状を、
キラキラ、十字、バツ印のどれかに変える。(ブラシプレビュー右クリックで変更)
2.フィルタ→現在のツールで描画→ランダム点
デフォルトだとキラキラの量が多すぎるので好みの量に調節して実行
ブラシサイズを変えて1~2を繰り返すと奥行きが出ます。
この絵ではキラキラを別レイヤーで造り、レイヤーモード覆い焼きで重ねてます。
これ、手軽で便利だけど、やっぱランダムなので
キラキラの配置が不自然になりがちです。
ビーチクの真上にキラキラが重なったりしてw
なので、フィルタをかけた後ある程度手動で移動する方がいい感じです。
ちなみにピアプロブログパーツの絵はAzP2の鉛筆ツールでスタンプ押すようににキラキラを入れて、その後加工してみたけど、AzP1のブラシツールでキラキラさせた方が自然な光り方になりますねー。
AzPainter使い倒しさんの方に別の方法も載ってるのであわせてドゾー
光の形が違います。
参考:キラキラをつける~画像のプチ加工
・余談
MacでもMikuInstaller(もともとMacで初音ミクを動かせるようにと開発されたソフト)と
併用すればAzPainter1が動くようです。
ニコニコ技術部エライ!!
参考:tangram_pieces: MikuInstaller で AzPainter も動いた
ベベルとエンボス
2009年07月06日
最近フォトショのチュートリアルサイトをよく見ます。
AzPainterでの加工のヒントにと思ってみとるんですが、
その中でよく出てくるのがレイヤースタイルのベヘルとエンボス。
How to Make a Menu Interface for a Fantasy Themed iPhone Game - Psdtuts+
ここのStep8とかStep10あたりの金属が浮き彫りになったような加工。
これがazpで再現できたらめっちゃ便利そうやん!というわけで実験してみました。
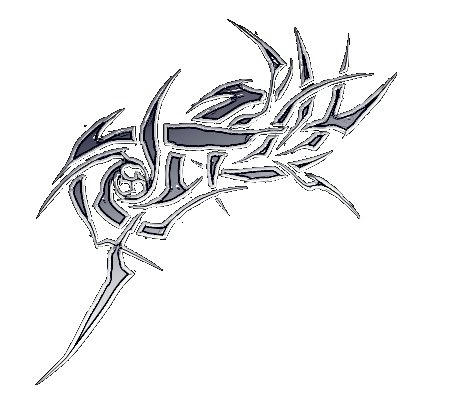
・これが元ファイル。トライバル模様。

・実験後

う~~~んメタルっぽくはなったけど、違うな~。
ちなみにぼかし→メディアン最小値→レイヤーとか
青っぽい色でグラデーションしたレイヤーとか
エンボスかけたレイヤーを差の絶対値などで重ねていますが
色々やりすぎて自分でもどうやったか詳細を忘れたのでファイルごとうpしてみます。
ダウンロード(zip)
あの光源設定された陰影を再現できたら嬉しいんだがなあ…。
AzPainterでの加工のヒントにと思ってみとるんですが、
その中でよく出てくるのがレイヤースタイルのベヘルとエンボス。
How to Make a Menu Interface for a Fantasy Themed iPhone Game - Psdtuts+
ここのStep8とかStep10あたりの金属が浮き彫りになったような加工。
これがazpで再現できたらめっちゃ便利そうやん!というわけで実験してみました。
・これが元ファイル。トライバル模様。
・実験後
う~~~んメタルっぽくはなったけど、違うな~。
ちなみにぼかし→メディアン最小値→レイヤーとか
青っぽい色でグラデーションしたレイヤーとか
エンボスかけたレイヤーを差の絶対値などで重ねていますが
色々やりすぎて自分でもどうやったか詳細を忘れたのでファイルごとうpしてみます。
ダウンロード(zip)
あの光源設定された陰影を再現できたら嬉しいんだがなあ…。